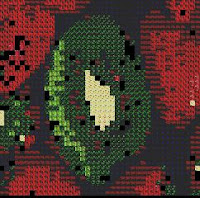
After struggling for hours trying to figure out where my one little and annoying error hid, I am relieved and excited that my fruit photomosaic worked. Thanks to Saajida who helped me to realized that one of my 10 images that I used below had reverted back to the original size. I'm telling you Octave loves playing games. However, I am very pleased with this image. Now, that I know how to create photomosaics, I am eager to create a family photomosaic ...that is when I have some free time!

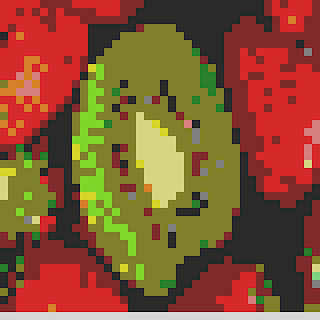
Step 1: Original Image (400x400)

Step 2: I shrunk and enlarged my original image and then I reduced the image to 27 colours. This part was easy!

Step 3: The 10 Images Used
All 10 images had to be resized and saved as ".png" file. This probably took the most time. My photomosaic did not require all 27 possible colours therefore, I only selected colour images that were need in my image of strawberries and kiwi. I tried to display the photos in a nice, uniform order unfortunately, the same image that game me problems in the photomosaics, continued to produce errors when placing it into a matrix for display. Here are the 10 images that I used to produce my fruit photomosaic.



Step 4: Octave Commands
M(:,:,1)=ones(10);M(:,:,2)=ones(10);M(:,:,3)=ones(10);M1=imread("black2.png");M2=imread("green4.png");M3=imread("burgundy3.png");M4=imread("purple3.png");M5=imread("huntergree3.png");M6=imread("green_beans3.png");M7=imread("rose3.png");M8=imread("pink3.png");M9=imread("banana3.png");M10=imread("pineapple4.png");M11=[M1,M2,M,M,M,M,M,M,M,M3,M,M4,M5,M,M,M6,M,M,M7,M,M,M,M8,M,M9,M10,M];M41(:,:,1)=42;M41(:,:,2)=42;M41(:,:,3)=42;M42(:,:,1)=42;M42(:,:,2)=42;M42(:,:,3)=128;M43(:,:,1)=42;M43(:,:,2)=42;M43(:,:,3)=214;M44(:,:,1)=42;M44(:,:,2)=128;M44(:,:,3)=42;M45(:,:,1)=42;M45(:,:,2)=128;M45(:,:,3)=128;M46(:,:,1)=42;M46(:,:,2)=128;M46(:,:,3)=214;M47(:,:,1)=42;M47(:,:,2)=214;M47(:,:,3)=42;M48(:,:,1)=42;M48(:,:,2)=214;M48(:,:,3)=128;M49(:,:,1)=42;M49(:,:,2)=214;M49(:,:,3)=214;M50(:,:,1)=128;M50(:,:,2)=42;M50(:,:,3)=42;M51(:,:,1)=128;M51(:,:,2)=42;M51(:,:,3)=128;M52(:,:,1)=128;M52(:,:,2)=42;M52(:,:,3)=214;M53(:,:,1)=128;M53(:,:,2)=128;M53(:,:,3)=42;M54(:,:,1)=128;M54(:,:,2)=128;M54(:,:,3)=128;M55(:,:,1)=128;M55(:,:,2)=128;M55(:,:,3)=214;M56(:,:,1)=128;M56(:,:,2)=214;M56(:,:,3)=42;M57(:,:,1)=128;M57(:,:,2)=214;M57(:,:,3)=128;M58(:,:,1)=128;M58(:,:,2)=214;M58(:,:,3)=214;M59(:,:,1)=214;M59(:,:,2)=42;M59(:,:,3)=42;M60(:,:,1)=214;M60(:,:,2)=42;M60(:,:,3)=128;M61(:,:,1)=214;M61(:,:,2)=42;M61(:,:,3)=214;M62(:,:,1)=214;M62(:,:,2)=128;M62(:,:,3)=42;M63(:,:,1)=214;M63(:,:,2)=128;M63(:,:,3)=128;M64(:,:,1)=214;M64(:,:,2)=128;M64(:,:,3)=214;M65(:,:,1)=214;M65(:,:,2)=214;M65(:,:,3)=42;M66(:,:,1)=214;M66(:,:,2)=214;M66(:,:,3)=128;M67(:,:,1)=214;M67(:,:,2)=214;M67(:,:,3)=214;M12=[M41,M42,M43,M44,M45,M46,M47,M48,M49,M50,M51,M52,M53,M54,M55,M56,M57,M58,M59,M60,M61,M62,M63,M64,M65,M66,M67];M13=imread("fruit3.png");s=10;for i=1:10:400;for j=1:10:400for m=1:27;if M13(i,j,:)==M12(1,m,:);M13(i:i+s-1,j:j+s-1,:)=M11(1:10,(m-1)*s+1:m*s,:);end;end;end;end;
imshow(double(M13)/255);





































